A Hired Imposter's Secrets #2 => (The 7 month hired dev??)
Exposing the biggest not-so-secret, secret to getting hired!
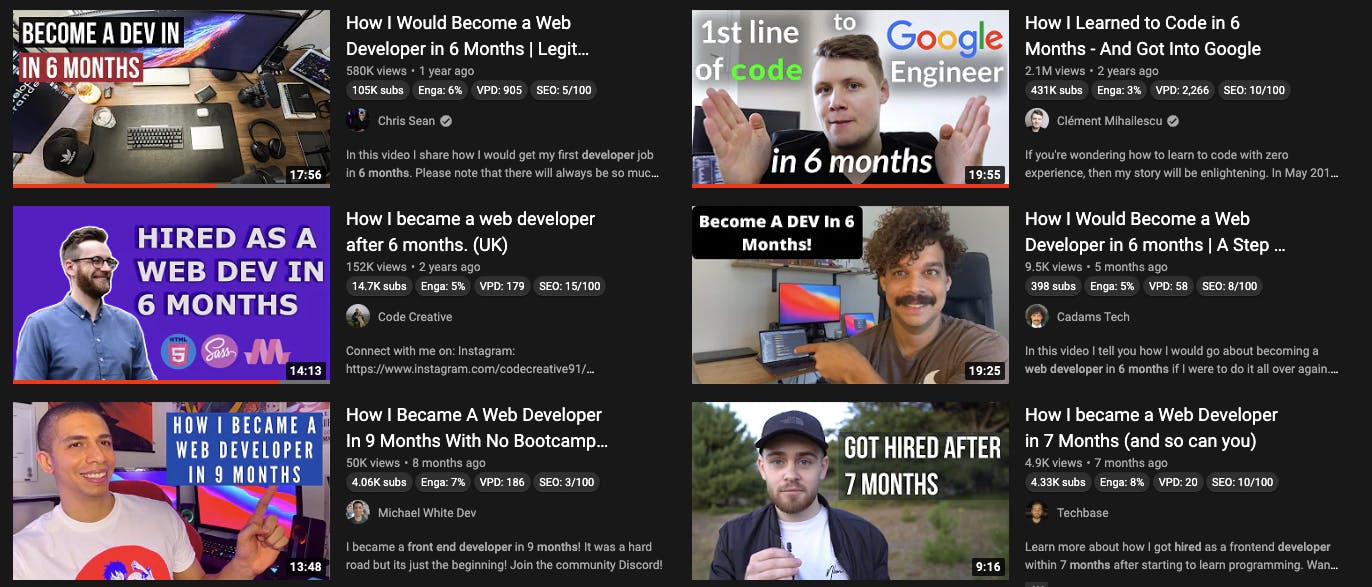
As you scroll YouTube, you see:

Right now, you're looking for the tutorial saw yesterday in your feed but forgot to add it to your "Watch Later" you think to yourself...
I've been coding for four months now! How the hell did they do it? This doesn't happen. I cant build these projects they're doing by myself in six months!
You're frustrated as you're stuck as you cant make the page look right, it's been 20min as you're scouring the internet to figure out how to fix it...
Guys, I assure you, it's possible. I was hired in seven months from business sales, no background!
My fellow imposters, this is not a flex. This article is to encourage and get you focused on the priorities to get that sweet, sweet J.O.B.
"What's the secret, you ask? How does this happen? I've watched all the videos on this!!
Well, guys...that's just it; you're watching ALL THE VIDEOS!
Yesterday, I shared the earth-shattering, never heard, took me five paid courses on Udemy to finally figure out revolutionary secret. I posted it on Twitter yesterday.
So here is the best not-so-secret, secret to getting hired ASAP!

Really Allan??? Yes. guys,stop watching a million ways to write a project, open the editor, go to dribbble.com, click the web design tab, and start BUILDING those designs. Fellow devs, if you've been coding for three months and you haven't pushed yourself to do this or have your portolio live with yourname.com up, you're behind the six-month hires!
In every video we see, they say HTML, CSS, and JS. If you take ONE course on HTML/CSS and ONE path on Javascript...you're good, donezo. No more courses. However, YouTube University is manufacturing YouTube U Web Dev Ph.D. ninth-degree black belts. based on how many courses/tutorials we can watch when we should be coding!
The great thing is that we have so many creators to choose from that can match our learning styles and love their personalities. But when we take one 'React Crash Course' the YT algo, drops another one then and another one. We just wasted 3hrs clicking the next thing that pops up when you should be in your editor.
In sales, we like to KISS everybody, please KISS the code.

Keep It Stupid Simple. There is no need to keep watching videos. You already learned the fundamentals of HTML, CSS, and JS. Now build something and build up the fundamentals you learned. While you're taking courses and videos, the 6monthers are in the weeds and they've added three projects to their portfolio that look like the above.
Capitalize on every minute you're coding and build purposefully. By stopping tutorials MIRACULOUSLY...
- The Box Model will finally click.
- You'll know what div to apply
display: flexto. - You build a grid with
grid-template-columns: repeat(3, 1fr)with breakpoints for mobile. - You'll see how relative positioning ties in with absolute positioning while getting fancy with the z-index.
- You'll understand your favorite border-radius setting for cards and buttons.
- You'll know you can make an anchor tag look like a button and why you should/shouldn't do it.
Full immersion is important.
Immerse yourself with YouTube videos and podcasts while driving in the car, getting groceries, making your food, at the gym, on a run, and before you fall asleep. Immerse yourself in code everywhere, those vids are speaking a language you're trying to learn.
This passive and active listening will seep in to your subconscious, and when you're coding confronting obstacles, things will slowly start to click. You'll learn industry best practices and terminology and more. Just don't keep doing it at your desk.
 So, fellow imposters, please build. Your sanity, your family, and your goals depend on this. Although never attending one, boot camps can be great because they force you to write code and fumble, and get frustrated. It's the people who don't continue to write code that sit and overthink that don't make it.
So, fellow imposters, please build. Your sanity, your family, and your goals depend on this. Although never attending one, boot camps can be great because they force you to write code and fumble, and get frustrated. It's the people who don't continue to write code that sit and overthink that don't make it.
You do this; you're now a Front-End Developer ready for market. You've built a solid portfolio, and now you should be texting, emailing, calling EVERYONE you know your link.
Show them your new skill and express that you're trying to get hired! You'll never know who may have a referral to get you in. For me, it was a friend that I worked with when my daughter was two. She's twelve now. Yup, 10 years ago!
Let me know your thoughts, what's worked for you or what you're struggling with within the comments below. If you saw my last article covering how to embrace your imposter syndrome, you saw how I answer questions and provide feedback to my readers.
Until next week fellow imposters,
RAllanVila

