
Photo by David East on Unsplash
A Hired Imposter's Secrets #4 => (Jack of All Trades Master of One Roadmap)
A developer roadmap
Ok, so let’s start this one out like this...
Let’s talk about all the roadmaps you see on YouTube, Google, Medium, and my fave Hashnode 😉
Today is going to be a quick one. This post has been inspired by the many #100Devs members I’ve had the privilege to meet with on Zoom to mentor and coach on how to break into tech. As you’ve seen in my other posts, the main feedback that I keep giving is to build, build, build.
Ok, Allan, I’m building, but what next?
HTML, CSS, and Javascript are the proven route to quickly getting hired as a developer. You master these, and you’re in. Holy cow, though, there are a ton of libraries and frameworks built around the above three.
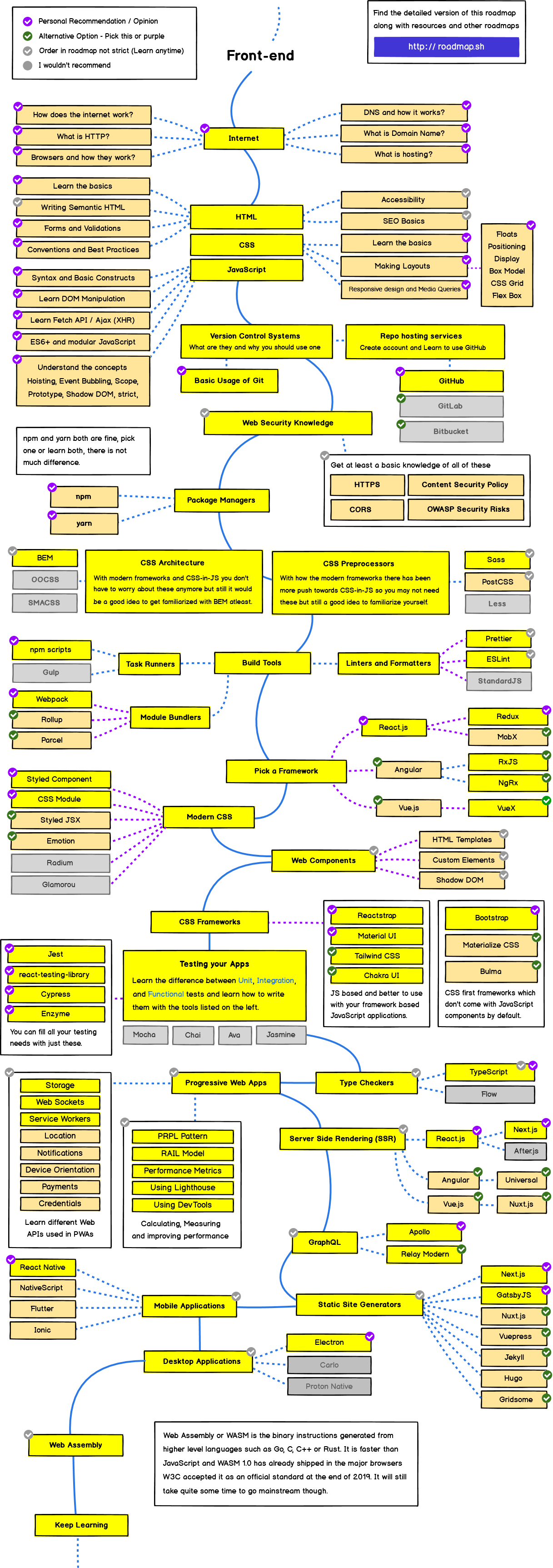
Out of all the roadmaps I've seen or watched on YouTube, none has impressed me more than Kamran Ahmed's roadmap. It’s one I still refer to this day to make sure I’m proficient in my role and growing as a developer. Below is the front-end path.

Wow, is your head still screwed on tight?
Looking at that roadmap makes me want to grab a drink 🤯. There is a ton on there; however, that’s why I love it. He’s done a fantastic job displaying all the nuances of the front-end. When you've touched on the above topics, you'll be and a perfect position to get hired.
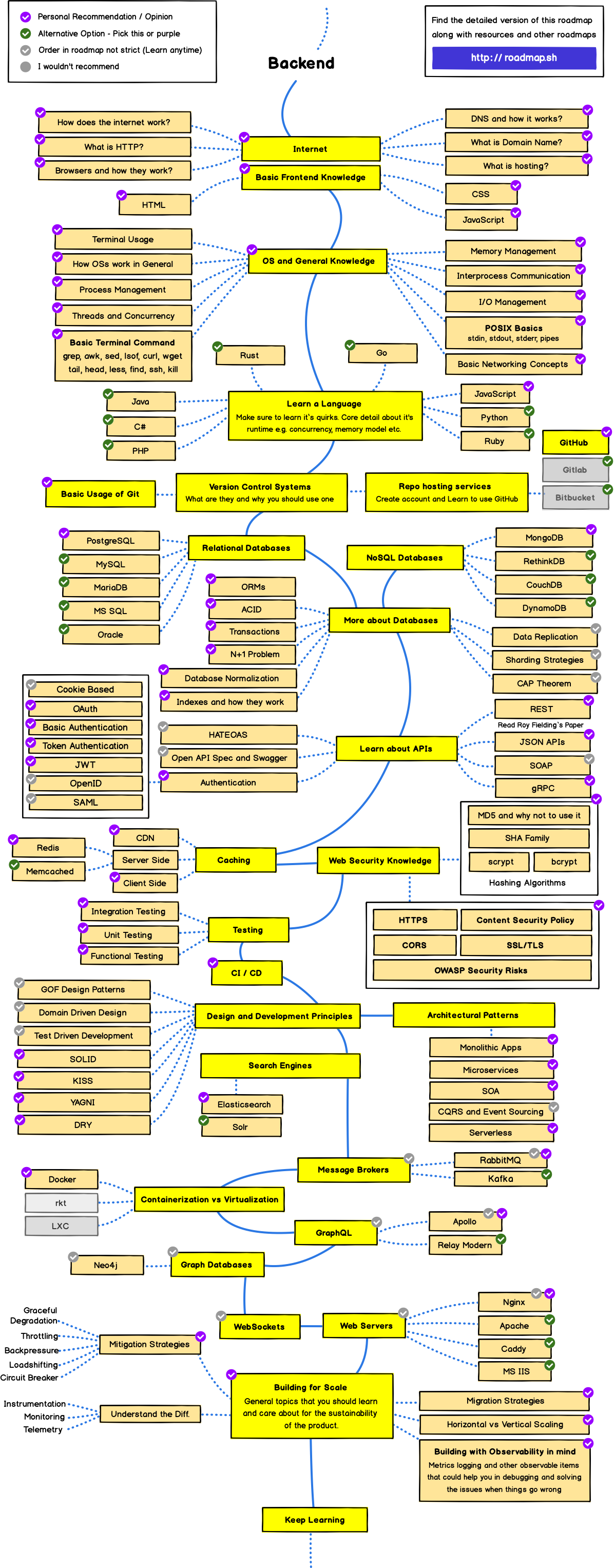
It all starts with HTML, CSS, and a TON of Javascript. Most of what you see on the Front-End developer roadmap are libraries and frameworks built around these core technologies. Guys, this is why I express so heavily to focus on those core technologies. Now take a look at the backend path below.

When you were in school, were all your textbooks in the same language?
More than likely, they were. Your textbooks were written in the primary language of your country. You’re not reading a book in English, then the next Portuguese to then Spanish in one class. That would be crazy on your brain. It’s one language, and you’d learn Math, History, Science, Language Arts, etc. The same is true when it comes to programming. Don't skip around trying to learn the above in python, javascript, java, and other languages.
Don’t be a Jack of all trades master of none. Become a master of ONE.
Want to be a master of one?
Between the Front-End and Back-End Roadmap, you have months and years of learning. Make things easier on your brain and yourself. Become a master of one and learn JavaScript while you’re learning. As you see, it’s heavily used on the front-end and can be used on the backend with Node.js. With this language, you’ll take your Math, History, Science, and Language Arts exams, lol.
You’ll learn all the core concepts of programming. Then when you have built and have a firm foundation on how to execute the principles on the roadmap, you can then figure out how to do it in Python, Java, PHP, .NET, Rust, Go, Ruby, as they can all do the job as well. You’ll eventually be touching more languages in your journey as a professional developer, depending on the projects you get put on.
So don't rush it. Keep it stupid simple on yourself to progress quickly and get hired as soon as possible. Where are you on this roadmap? Comment below so you can link up with others that are on the same path as you. Your feedback and expertise help everyone viewing this article and will help you connect with others!
RAllanVila
